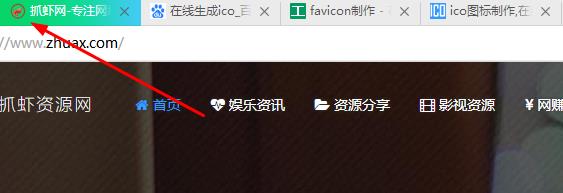
好多新手问浏览器右上角的小图标是如何实现的,这个小图标叫做ico站标,一般是ico格式图标,可以作为浏览器首段图标显示,还可以在收藏夹内收藏内容的前段显示小图标。在用户浏览中也起到很大的作用,让人感觉很正规、大气等特征。这个功能实现起来其实非常简单,下面和我以前来操作。

步骤一:制作一张合适的图片,和自己网站logo呼应,这张图片就是将来网站ico站标的雏形,图片的初始大小、格式(jpg,gif,png)没有要求。
不会制作的朋友抓虾这里推荐一个比较好用的在线logo制作网站:http://www.uugai.com
将制作出了的logo里面的图标单独裁剪出了就可以制作ico站标了。
步骤二:利用在线生成ico图标的工具,在线生成ico站标。这类在线生成网站特别多,比如:
https://tool.lu/favicon/
http://www.faviconico.org/
http://www.bitbug.net/
导入上面选定的图片,生成后下载到桌面上!
步骤三:生成的ico站标“目标尺寸一般情况都选择16*16,将制作好的ico文件命名为“favicon.ico”,一般情况下ico制作网站生成的文件会自动帮助默认命名。
步骤四:将“favicon.ico”文件上传至站点FTP网站的根目录下。
步骤五:在网站头部或者首页文件的标签内加上一段ico站标代码,代码如下:
<link rel="shortcut icon" href="/favicon.ico" rel="external nofollow" rel="external nofollow" />
<link rel="bookmark" href="/favicon.ico" rel="external nofollow" rel="external nofollow" />
苹果CMS添加代码操作:将上面代码粘贴到【后台】–>【模板管理】–>【头部模板】 编辑粘贴之后…………之前
步骤六:清空浏览器缓存,刷新网站首页,其效果如下图所示:



![[苹果CMSV10教程]苹果CMS图片储存在阿里图床和如优图床的方法](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2019/06/1686cd52db6354654087b.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)
![[WordPress插件]推荐+吐槽WP-Sweep 清理和优化数据库插件](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2019/05/timg-2.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)
![[苹果CMSV10教程]苹果CMSV10对接CNDjson图床教程](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2021/02/2021021910530373.png&h=200&w=300&zc=1&a=t&q=100&s=1)


![[WordPress教程]创建带缩略图文章内链(短代码/添加编辑器按钮)](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2019/07/timg.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)
![[苹果CMSV10教程]电影电视剧备注集数显示不正确解决办法](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2019/07/2019022314220147.png&h=200&w=300&zc=1&a=t&q=100&s=1)
![[苹果CMSV10教程]火车头采集文章资讯教程](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2020/02/79e14837dc3961c.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)
![[PTCMS教程]PTCMS小说源码内容页经常提示转码失败解决办法](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2021/02/202102240134044.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)
![[苹果CMSV10教程]幻灯图添加、轮播图添加教程](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2020/02/0fede023917fae3.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)

真美
666
已经修复,放心下载!
没有百度云链接密码,无法下载
哈哈哈哈哈哈哈