图片压缩是每位站长必须要做的事情,毕竟图片是影响WordPress站点访问速度的一大原因,不管你的图片是放在本地服务器也好,还是对象存储+CDN也罢,访客访问的时候,图片大小决定了一切。毕竟你想想,是1M的图片打开速度快,还是100K的图片打开速度快呢?所有我们在编辑每一篇文章的时候,图片最好要进行一下压缩处理,抓虾在以前的文章都给大家推荐过,感兴趣的朋友可以回顾一下:
6个在线图片无损压缩网站工具推荐
Squoosh 图片压缩神器支持 JPG、PNG、WebP 等格式的极限压缩
除了这些在线工具以外,WordPress还有不少插件支持图片优化、压缩,但是批量处理插件需要收费,还非常占用服务器CPU,下面抓虾网为大家推荐一个免费而且快速的WordPress图片优化小技巧,不仅可以用了处理当前文章图片,还可以批量优化压缩以前的文章图片。
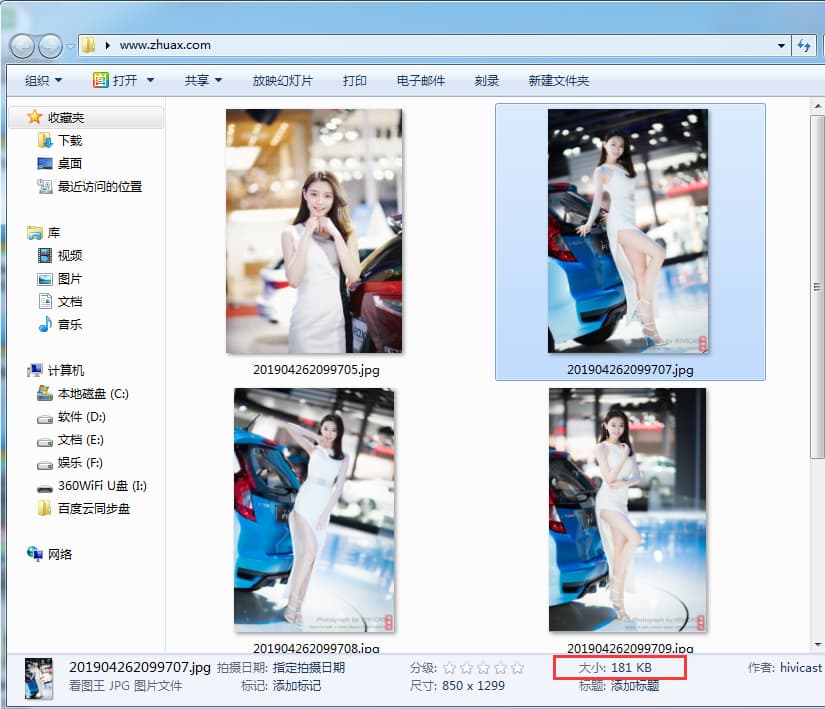
可以看到,写真照片为了清晰一般都很大,如上图所示,照片处理完还有181KB大小,如果WordPress站点一个页面将20张照片全放进去,一个页面就有好几M需要加载。
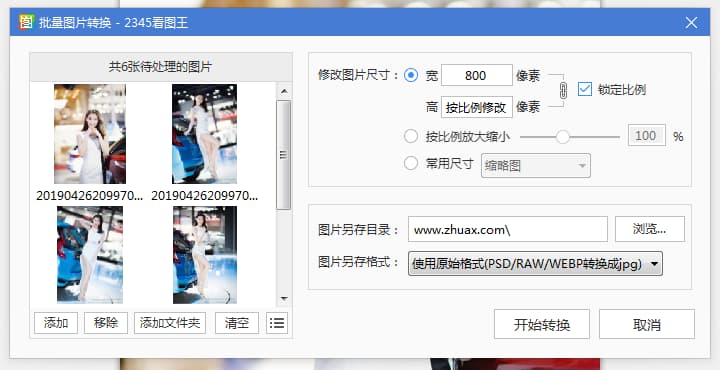
通过打开单图可以看到,其分辨率更是达到1080P壁纸大小,而WordPress站点文章一般也就在750-850px之间,常见网页图片的分辨率宽度为768px。所以点击2345看图王右上角菜单按钮,单击批量图片转换进行批量处理。
左下角将需要处理的图片进行添加,WordPress站点的默认媒体存放文件夹为uploads,可以将其原始图片批量导入(注意很多主题还有不同大小的图片,如默认的150*150缩略图)。在右上角宽度设置为800像素即可,记得勾选锁定比例,否则图片将会畸形。
由于网站图片素材不可能全都是jpg格式或者png格式,所以在右下角图片另存格式处推荐选择使用原始格式,以免替换uploads文件夹后导致图片地址不对。
如果你的图片有高清大图需求,你还可以在WordPress编辑器中设置图片链接到媒体文件、附件页面、自定义URL(可以链接到相关文章、或链接到图床地址来减少压力),点击查看原始大图,毕竟不是每一张图片都需要查看原始图的。这样能大大提升WordPress速度,还能减少你的带宽、CDN流量压力。





![[苹果CMSV10教程]苹果CMS图片储存在阿里图床和如优图床的方法](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2019/06/1686cd52db6354654087b.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)
![[WordPress插件]推荐+吐槽WP-Sweep 清理和优化数据库插件](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2019/05/timg-2.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)
![[苹果CMSV10教程]苹果CMSV10对接CNDjson图床教程](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2021/02/2021021910530373.png&h=200&w=300&zc=1&a=t&q=100&s=1)


![[苹果CMSV10教程]数据库常用sql语句及使用方法](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2020/02/1f3b9322b822f76.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)
![[WordPress插件]优秀的代码高亮插件Crayon Syntax Highlighter和Enlighter](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2019/06/3.png&h=200&w=300&zc=1&a=t&q=100&s=1)
![[苹果CMSV10教程]怎么更换logo详细教程](https://www.zhuax.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.zhuax.com/wp-content/uploads/2020/02/3ff3f7ae3c62da1.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)



真美
666
已经修复,放心下载!
没有百度云链接密码,无法下载
哈哈哈哈哈哈哈